许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
公共 (Public) 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中被认为是稳定和持久的。公共类和成员可以通过子类安全地扩展。
受保护 (Protected) 的类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有 (Private) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static 标签。*请参阅下面的静态 (Static)。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为用正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component;如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混入类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的配置部分中显示,就在它们所作用的配置下方。Getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏正下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的所有最近页面在历史记录栏中。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行筛选。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Web 应用程序通常除了 JavaScript、HTML 和 CSS 内容外,还包括图像和其他非代码资产(例如视频剪辑、数据文件等)。Sencha Cmd 将这些附加资产分类为“资源”,并为其管理提供了多种选项。理解这些选项的最佳方法是从简单入手,然后逐层扩展场景。
首先,让我们生成一个工作区,其中将包含我们将在下面讨论的所有应用程序和包。您可以通过 CLI 发出以下命令来执行此操作
sencha -sdk /path/to/extjs6 generate workspace ./workspace
cd workspace
sencha generate app --ext --classic MyApp ./myapp
sencha generate app --ext UniversalApp ./myuniversalapp
sencha generate package arrow-button
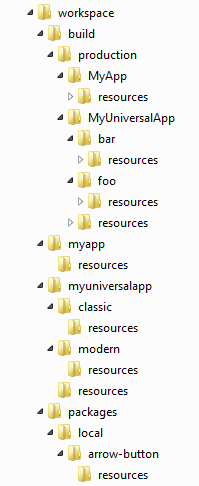
这是我们的工作区的生成文件结构

并非必须使用工作区才能利用本指南的基本概念。但是,在处理多个应用程序和/或包时,建议使用工作区来协调框架和构建。有关工作区的更多信息,请查看我们的 工作区指南。
注意:在应用程序目录中生成包将默认自动将包添加为应用程序依赖项。如果您需要手动将包添加到您的应用程序,只需将包名称添加到您的 app.json 的 requires 块中,如下所示
"requires": [
"font-awesome",
"arrow-button"
],
让我们首先评估“myapp”文件夹下的经典工具包应用程序。单工具包应用程序的标准结构如下所示
app/
view/
...
resources/ # home for app resources
sass/
app.json
"app.json",应用程序描述符,包含许多配置选项。但是,“resources”数组描述了应用程序资源的位置
"resources" [{
"path": "resources",
"output": "shared"
...
}]
在单工具包应用程序(例如此应用程序)中,只有第一个条目(如上所示)对应于实际的资源文件夹。在这种情况下,其余条目(以及此第一个条目的“output”属性)将被忽略,但将在通用应用程序中发挥作用(更多内容见下文)。
"app.json" 中的顶级“output”对象通过指定应用程序构建的输出位置来完成图片。起点的输出库
"output": {
"base": "${workspace.build.dir}/${build.environment}/${app.name}",
...
},
输出库目录是放置所有构建产品的根位置。在上面,输出库是一个公式,它使用多个配置变量,Sencha Cmd 在加载 "app.json" 文件时会展开这些变量。在这种情况下,展开将生成以下路径
./workspace/build/production/MyApp
默认情况下,资源会复制到此目录中的“resources”子文件夹中。这种安排意味着开发模式下的相对路径将与构建文件夹中的相对路径匹配。
应用程序需要的许多资源由其主题提供。您可以通过 "app.json" 指定主题,如下所示
"theme": "theme-triton",
主题通常会扩展其他主题,这允许根据需要继承和覆盖资源。Triton 的基本主题是 Neptune,因此这两个主题的资源都将被应用程序继承并复制到“resources”文件夹中。
为了说明此过程,让我们考虑特定图像资源的传播
theme-neptune/
resources/
images/
loadmask/
loading.gif
现在,构建您的应用程序,如下所示
sencha app build --production
"loading.gif" 从 Neptune 的“resources”文件夹复制到应用程序的构建输出中。生成的输出看起来像这样
build/
production/
MyApp/
index.html # the output page
resources/
images/
loadmask/
loading.gif # from theme-neptune
如您所见,构建输出现在包含从其基本主题继承的图像资源。
在上面的示例中,"images/loadmask/loading.gif" 资源是从其基本主题 Triton 继承的。如果应用程序要在其自己的“resources”文件夹中以相同的相对路径创建自己的 GIF 文件,则该 GIF 将覆盖主题中的图像。
如果您正在按照本指南操作,则可以使用以下加载 gif 查看应用程序资源覆盖操作

要覆盖主题提供的资源,请将您的替换图像放在与主题的资源文件夹相对应的 resources 文件夹中。在本例中,我们正在覆盖主题的 loadmask “loading.gif” 文件。因此,您应该将您的图像放在这里
app/
view/
...
resources/
images/
loadmask/
loading.gif # override theme image
sass/
app.json
现在,您只需构建应用程序的生产版本,您应该会在生成的构建资源文件夹中看到您的应用程序的“loading.gif”。
类似地,Triton 主题可以覆盖 Neptune 中的图像,但这对于应用程序来说是透明的。应用程序唯一关心的是配置的主题使用此图像;无论此图像来自应用程序本身还是来自主题(或继承的主题)都是完全灵活的。
与主题类似,代码包也可以包含资源。这些资源也会复制到“resources”构建输出文件夹中。但是,为了保护多个独立开发的包免于冲突,这些资源被放置在以包名称命名的文件夹中。
例如,让我们访问我们上面生成的“arrow-button”包。此包应在其资源中包含一个图像,这将有助于说明包的资源管理。
注意:如果您正在按照本指南操作,为了您的方便,您可以使用以下箭头


包将包含如下结构
resources/
images/
arrow.png # the arrow image used by this package
...
sass/
package.json
在构建应用程序的生产版本时,包的资源将复制到应用程序构建中,如下所示
build/
production/
MyApp/
index.html # the output page
resources/
arrow-button/ # the package's resource "sandbox"
images/
arrow.png
与主题一样,应用程序也可以覆盖这些资源
app/
view/
...
resources/
arrow-button/
images/
arrow.png # override package's image
sass/
app.json
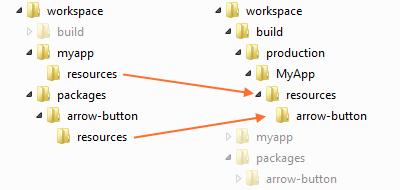
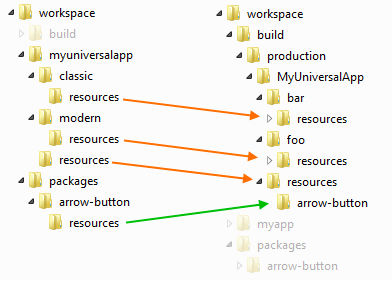
从视觉上看,此过程看起来像这样

如上所示,应用程序使用包资源并将它们集成到其构建中。此过程由包描述符 ("package.json") 指导,构建单个包的过程也是如此。
包描述符类似于应用程序描述符 ("app.json")。此文件是包作者可以配置资源位置和构建输出位置的地方。例如
"output": "${package.dir}/build",
与 "app.json" 中的“output”配置类似,以上配置确定在包构建期间包资源复制到哪里。“resources”对象默认情况下在 "package.json" 中不存在,但其行为就像存在一样
"resources": [{
"path": "resources"
}]
这是 "app.json" 使用的同一对象。
为了使非 Cmd 应用程序能够轻松使用包,必须通过在包目录中运行以下命令来构建包
sencha package build
与应用程序构建不同,包构建没有像“production”或“testing”这样的环境概念。相反,包构建会生成压缩的、优化的代码和未压缩的、可调试的代码。
build/
arrow-button-debug.js
arrow-button.js
resources/
images/
arrow.png # the arrow image used by this package
...
package.json
然后,“build”文件夹的内容可以直接用作不使用 Sencha Cmd 的应用程序中的 script 和 link 元素。
包构建和应用程序构建之间与资源相关的区别在于,应用程序构建为包的资源创建了一个资源沙箱。这意味着从 CSS 文件到包资源的相对路径在包构建和应用程序构建之间会有所不同。
在 .scss 和 .js 代码中,都有 API 来确定给定资源的正确路径。例如,箭头按钮可能具有如下 CSS 规则
.arrow-button {
background-image: url(get-resource-path('images/arrow.png'));
}
在包构建中,get-resource-path 不会对资源进行沙箱处理。但是,在应用程序构建中使用时,get-resource-path 将正确地对包的资源进行沙箱处理。
在 JavaScript 中,Ext.getResourcePath API 执行相同的工作。
image.setSrc(
Ext.getResourcePath('images/arrow.png', null, 'arrow-button')
);
与 get-resource-path 不同,JavaScript 等效方法 Ext.getResourcePath 默认情况下无法确定包名称,因此必须提供包名称。但是,此参数仅对代码包是必需的。主题包不需要此参数,因为它们资源未进行沙箱处理。
注意:null 第二个参数是资源池名称,在本例中未使用。它更常用于通用应用程序。
到目前为止讨论的应用程序和包一直是 Sencha 应用程序的标准示例,直至版本 5。Ext JS 6 中通用应用程序的引入及其构建配置文件的使用为资源等式添加了另一个变量。
虽然构建配置文件在 Microloader 指南中进行了更详细的讨论,但可以将其总结为指示 Sencha Cmd 构建应用程序的多个独立优化的风格的一种方式。应用程序在页面加载时决定要加载哪个构建配置文件,具体取决于适合应用程序的任何策略。
例如,构建配置文件可用于支持多个主题或语言环境。在 Ext JS 6 通用应用程序中,构建配置文件用于定位现代和经典工具包(通常用于创建分别针对移动设备和桌面的优化构建)。
让我们继续打开我们上面生成的通用应用程序,以便我们可以了解一些差异。
首先,让我们从“myuniversalapp”的根目录打开 app.json 文件。
构建配置文件是 "app.json" 中“builds”对象的属性。Ext JS 6 启动器应用程序具有以下“builds”对象
"builds": {
"classic": {
"toolkit": "classic",
"theme": "theme-triton"
},
"modern": {
"toolkit": "modern",
"theme": "theme-triton"
}
},
选择“classic”和“modern”属性名称是为了匹配它们各自的“toolkit”选项,但可以称为任何名称。为了避免将工具包名称与构建配置文件名称混淆,本示例的名称将为“foo”和“bar”
"builds": {
"bar": {
"toolkit": "classic",
"theme": "theme-triton"
},
"foo": {
"toolkit": "modern",
"theme": "theme-triton"
}
},
由于构建配置文件调整了“toolkit”和“theme”等基本内容(因此生成不同的 CSS 文件),因此它们的资源必须彼此隔离。换句话说,“foo”构建配置文件将有自己的 CSS 文件,因此必须使其资源与“bar”构建配置文件的资源分开。
这种隔离对于某些资源是必要的,但也有一些资源是两个构建配置文件可能都希望共享的(例如视频剪辑)。
可以调整 "app.json" 文件的“output”对象以处理这两种情况。对于通用启动器应用程序,默认情况下会这样做
"output": {
"base": "${workspace.build.dir}/${build.environment}/${app.name}",
...
"resources": {
"path": "${build.id}/resources",
"shared": "resources"
}
},
“resources”对象属性(“path”和“shared”)称为“资源池”。在 Sencha Cmd 6.0.1 之前,只有一个资源输出位置 (“output.resources.path”)。在 Sencha Cmd 6.0.1 中,这现在是默认资源池。还有一个新的“共享”资源池,但可以向对象添加任意数量的附加输出位置。
在上面的配置中,资源将放置在与 CSS 文件相同的子目录中。这基于“build.id”属性扩展为构建配置文件的名称(“foo”或“bar”)。重要的是要注意,“output”对象中的所有相对路径都相对于“output.base”。
让我们继续构建 UniversalApp,以便我们可以查看生成的构建文件夹。只需“cd”到“myuniversalapp”并从您的 CLI 发出以下命令
sencha app build --production
注意:这将为两个构建目标创建构建:foo 和 bar。
查看生成的构建文件夹
build/
production/
UniversalApp/
index.html # the output page
bar/ # the build profile using "classic"
resources/
UniversalApp-all.css
images/
loadmask/
loading.gif # from theme-neptune
foo/ # the build profile using "modern"
resources/
UniversalApp-all.css
...
与上面的资源池相对应的是顶级“resources”数组中每个条目上的可选“output”属性。
"resources": [{
"path": "resources",
"output": "shared" # targets the "shared" resource pool
}, {
"path": "${toolkit.name}/resources" # uses the default pool
}],
给定这些资源位置,通用应用程序仍然可以覆盖 "loading.gif",但要做到这一点,它会将图像移动到 "classic/resources" 文件夹中。
app/
view/
...
resources/
...
classic/ # from the ${toolkit.name} in the resources array
resources/
images/
loadmask/
loading.gif # override theme image
sass/
app.json
当资源可以共享时,应将其放在顶级 "resources" 文件夹中,而不是 "classic/resources" 或 "modern/resources" 中。例如
app/
view/
...
resources/
video.mp4
classic/
resources/
sass/
app.json
此文件夹与“shared”资源池关联,该资源池定向到构建输出目录根目录下的 "resources" 文件夹
build/
production/
UniversalApp/
index.html # the output page
resources/ # shared resource pool
video.mp4
foo/ # build profile
...
bar/ # build profile
...
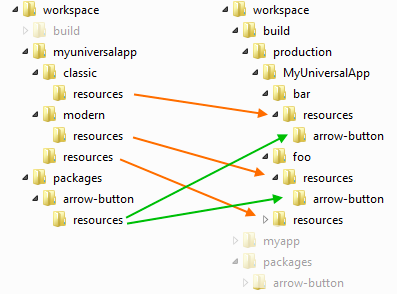
默认情况下,包资源不共享,这会导致构建输出看起来像这样

对于主题包,这种隔离是必要的,并且默认情况下相同的逻辑应用于所有包。但是,在 Sencha Cmd 6.0.1 中,包资源也可以共享。
与应用程序一样,包可以通过使用资源条目上的“output”属性指定资源池名称来描述针对特定资源池的资源。例如,“font-awesome”包包含近 800 KB 的字体资产,这些资产无需为每个构建配置文件复制。为了支持这种优化,“font-awesome”的 "package.json" 文件包含以下内容
"resources": [{
"path": "${package.dir}/resources",
"output": "shared"
}]
对于未定义资源池的应用程序,这些资源将放置在默认资源池中。虽然在某些情况下这可能效率低下,但这确保了资产将相互可用。因此,始终建议在使用构建配置文件的应用程序中声明“shared”资源池。
修改“arrow-button”资源以遵循“font-awesome”使用的模式会生成以下构建输出

要在 .scss 中定位共享资源,您可以向 get-resource-path API 提供资源池名称
background: url(get-resource-path('images/foo.png', $pool: 'shared'));
在 JavaScript 中
image.setSrc(Ext.getResourcePath('images/foo.png', 'shared'));
某些组件配置将接受 URL 的资源池标记(例如 Ext.Img#src)
items: [{
xtype: 'img',
src: '<shared>images/foo.png'
}]
包构建还提供对构建配置文件的支持。这些与应用程序非常相似,但包构建配置文件用于创建供非 Cmd 应用程序使用的包构建工件。因此,包使用构建配置文件来创建多种风格的构建,可能按工具包或按主题,具体取决于这些变量如何影响其代码或样式的可用性。
Sencha Cmd 中的资源管理选项允许您描述您的输入资源并灵活地控制构建输出的形状。结合确定最终资源位置所需的 API,所有这些灵活性不必转化为代码复杂性。