许多类在用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 别名(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以被指定为 private 或 protected。否则,该类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应该如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的依赖项。Public 类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由所有者类或其子类使用。Protected 成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。Private 类和成员可能会随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖它们。
static 标签。*参见下面的静态。下面是一个示例类成员,我们可以剖析它以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,或者可能显示为由正斜杠 / 分隔的多个可能值,则可能会省略此项,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),就在成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- Singleton 框架类。*有关更多信息,请参阅 singleton 标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 setter 方法将在方法部分以及 API 文档和成员类型菜单的 config 部分中显示,就在它们工作的 config 下方。Getter 和 setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来扩展显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选选项过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”的复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别是
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”链接来查看类成员的源代码。
Sencha Cmd 是一个跨平台命令行工具,它为您的应用程序的完整生命周期提供了许多自动化任务,从生成新项目到将应用程序部署到生产环境。
Sencha Cmd 提供了一系列强大的、节省时间的功能,这些功能协同工作,并与 Sencha Ext JS 和 Sencha Touch 框架结合使用。Sencha Cmd 提供以下功能
Sencha Cmd 支持 Sencha Ext JS 4.1.1a 或更高版本,版本 2.1 或更高版本。Sencha Cmd 的许多功能需要框架支持,这些支持仅在这些或更高版本级别上可用。一些低级命令可以用于旧版本的 Sencha 框架或通用 JavaScript。
如果您使用的是旧版本的 Ext JS,则可以使用 Sencha Cmd 的 build 命令通过 JSB 文件进行构建。换句话说,Sencha Cmd 可以替换 JSBuilder,以生成 JSB 文件中描述的文件的压缩构建。Sencha Cmd 不会像已弃用的 SDK Tools v2 那样更新您的 JSB 文件。
Sencha Cmd 7 安装程序包含构建 Ext JS 7 应用程序所需的所有工具软件,因此只需为您的平台下载 Sencha Cmd 即可
Windows 32 位安装程序不再附带嵌入式 JRE。如果您使用的是 32 位版本的 Windows,则必须在您的系统上安装兼容版本的 Java(请参阅下文)。
Sencha Command 7.8.0 及更高版本 需要 Oracle JRE (SE) 8-21 或 OpenJDK 8-21。
Sencha Command 需要 Node JS 8+ 版本和 npm 5+ 版本 来支持 Fashion node 模块等。
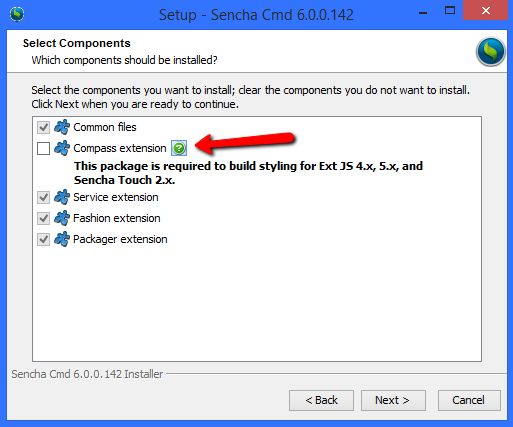
如果您使用的是旧版本的 Ext JS 或 Sencha Touch,您将需要在安装程序中选中“Compass extension”选项

您还需要安装 Ruby 以编译使用 Sass 的主题和应用程序。Ruby 因操作系统而异
".exe" 文件版本并安装它。如果您将使用 Cordova 或 PhoneGap,您可能对这些工具还有其他要求。请参阅 与 Cordova 或 PhoneGap 集成。
安装程序会将条目添加到您的 PATH 环境变量。
要验证 Sencha Cmd 是否正常工作,请打开命令行,将目录更改为您的应用程序,然后键入 sencha 命令。
您应该看到类似于这样的输出
Sencha Cmd v7.8.0
...
显示的确切版本号应与您刚刚安装的版本匹配。
一些用户可能希望在没有安装程序的 GUI 的情况下安装 Sencha Cmd。如果您需要仅 CLI 的安装过程,只需从您的命令行工具运行以下命令即可
SenchaCmd-7.x.y.z-osx.app/Contents/MacOS/JavaApplicationStub -q
SenchaCmd-7.x.y.z-linux(-i386|-amd64).sh -q
SenchaCmd-7.x.y.z-windows-(32|64)bit.exe -q
这将安装没有 GUI 安装程序的 Sencha Cmd。
如果您需要更改安装路径,可以使用“dir”标志指定它。例如
sudo SenchaCmd-7.x.y.z-linux(-i386|-amd64).sh -q -dir "/opt"
注意: 您选择的安装路径可能需要权限更改。
sencha upgrade 功能使您可以升级 Sencha Cmd。
检查 Sencha Cmd 的新更新
sencha upgrade --check
如果没有 --check 选项,如果您尚未安装最新版本,则 sencha upgrade 命令将下载并安装最新版本
sencha upgrade
安装程序完成后,启动新的控制台或终端以获取对 PATH 环境变量的更改。
由于可以并行安装多个版本的 Sencha Cmd,因此您可以安全地尝试新版本,只需卸载它们(或调整 PATH 或符号链接)即可返回到以前的版本。但是,使用 sencha app upgrade 升级您的应用程序更像是一个源代码控制项,如果您降级到旧版本的 Sencha Cmd,您可能需要“回滚”。
一些用户可能希望在没有安装程序的 GUI 的情况下升级 Sencha Cmd。如果您需要仅 CLI 的升级过程,只需从您的命令行工具运行以下命令即可
sencha upgrade --unattended
这将升级没有 GUI 安装程序的 Sencha Cmd。
如果您想检查 Beta 版本,请使用
sencha upgrade --check --beta
要安装最新的 Beta 版本
sencha upgrade --beta
注意: 最新的发行版可能位于“beta”或稳定通道中。也就是说,sencha upgrade --beta 可能会安装一个早于当前发行版的 Beta 版本,而 sencha upgrade 将安装当前发行版。
Sencha Cmd 功能以类别(或模块)和命令排列
sencha [category] [command] [options...] [arguments...]
可以使用 help 命令获得帮助。
sencha help [module] [action]
例如,尝试这个
sencha help
显示当前版本和可用的顶级命令。例如
Sencha Cmd v6.0.0.202
...
Options
* --beta, -be - Enable beta package repositories
* --cwd, -cw - Sets the directory from which commands should execute
* --debug, -d - Sets log level to higher verbosity
* --info, -i - Sets log level to default
* --nologo, -n - Suppress the initial Sencha Cmd version display
* --plain, -pl - enables plain logging output (no highlighting)
* --quiet, -q - Sets log level to warnings and errors only
* --sdk-path, -sd - The location of the SDK to use for non-app commands
* --strict, -st - Treats warnings as errors, exiting with error if any warnings are present
* --time, -ti - Display the execution time after executing all commands
Categories
* app - Perform various application build processes
* compile - Compile sources to produce concatenated output and metadata
* cordova - Quick init Support for Cordova
* diag - Perform diagnostic operations on Sencha Cmd
* fs - Utility commands to work with files
* generate - Generates models, controllers, etc. or an entire application
* manager - Commands for interacting with Sencha Web Application Manager.
* manifest - Extract class metadata
* package - Manages local and remote packages
* phonegap - Quick init support for PhoneGap
* repository - Manage local repository and remote repository connections
* template - Commands for working with templates
* theme - Commands for low-level operations on themes
* web - Manages a simple HTTP file server
Commands
* ant - Invoke Ant with helpful properties back to Sencha Cmd
* audit - Search from the current folder for Ext JS frameworks and report their license
* build - Builds a project from a legacy JSB3 file.
* config - Load a properties file or sets a configuration property
* help - Displays help for commands
* js - Executes arbitrary JavaScript file(s)
* upgrade - Upgrades Sencha Cmd
* which - Displays the path to the current version of Sencha Cmd
注意: 确切的内容将取决于您安装的版本。
Sencha Cmd 5 中显著减少了调试输出的级别。您可以通过在命令中包含 -info 标志来重新启用详细输出。例如
sencha -info app watch
此命令将提供有关初始化期间和文件系统更新时发生的后台进程的更多信息。
-info 标志可以与任何产生输出的 Sencha 命令一起使用。
在许多情况下,Sencha Cmd 要求您设置特定的当前目录。或者它可能只需要知道有关相关 Sencha SDK 的详细信息。当从生成的应用程序文件夹或对于少数命令从提取的 SDK 文件夹运行时,Sencha Cmd 可以自动确定 SDK(或“框架”)。
重要提示 对于以下命令,Sencha Cmd 需要从生成的应用程序的根文件夹运行。如果未从应用程序的根文件夹运行,则命令将失败。
* `sencha generate ...` (for commands other than `app`, `package` and `workspace`)
* `sencha app ...`
对于包也是如此。当运行诸如 sencha package build 之类的命令时,当前目录必须是所需的包文件夹。
Sencha Cmd 的许多指南都经过组织,以帮助您建立理解,建议您遵循此顺序。跳跃前进可能会导致混淆,因为高级指南通常假设理解早期指南的内容。
在每个指南的开头都有指向该指南的任何先决条件的链接。此外,大多数指南都以一组链接结尾,供进一步阅读。
还有许多其他与使用 Sencha Cmd 相关的细节可能很有帮助。help 命令是一个很好的参考,但是如果您想浏览所有重点,请查阅 高级 Sencha Cmd。
以下是一些解决使用 Sencha Cmd 时遇到的常见问题的技巧。
如果在执行 Cmd 命令后收到“java heap space”错误,您可能需要增加 Java 的分配内存使用量。
将以下内容添加到 ~/.bash_profile
export _JAVA_OPTIONS="-Xms1024m -Xmx2048m"
您可以将变量添加为环境变量,也可以将以下内容添加到 startup.bat
set _JAVA_OPTIONS="-Xms1024m -Xmx2048m"
如果在 OSX/Linux 上运行 sencha 导致错误消息 sencha: command not found,或者在 Windows 上导致 'sencha' is not recognized as an internal or external command, operable program or batch file,请按照以下步骤操作
C:\Users\Me\bin\Sencha\Cmd\{version}~/bin/Sencha/Cmd/{version}~/bin/Sencha/Cmd/{version}echo %PATH%,或在 Mac 或 Linux 上运行 echo $PATH。Sencha Cmd 目录应显示在输出的一部分中。如果不是这种情况,请手动将其添加到您的 PATH 中。如果您看到与无法识别或找到 "ruby" 相关的错误,这很可能是因为 Ruby 未安装或未添加到您的 PATH 环境变量中。请参阅之前的 系统设置 章节。
您不应该在使用 Ext JS 6 时看到此消息,因为 Ext JS 6 使用的是 Fashion 而不是 Compass,Fashion 不需要 Ruby。
一个常见的错误是执行需要当前目录为已解压的 SDK 目录或应用程序目录的命令,但当前目录未设置为这些目录。 如果未满足此要求,Sencha Cmd 将显示错误并退出。
注意: 有效的应用程序目录是由 Sencha Cmd 生成的目录。
sencha app build 命令的工作原理是读取您的 index.html 和 app.json 文件,并扫描所需的类。如果您的应用程序未正确声明其所需的类,构建通常会完成,但不会包含您的应用程序所需的所有类。
为了确保您已指定所有必需的类,请始终启用调试器控制台(IE/Chrome 中的“开发者工具”,FireFox 中的 FireBug 以及 Safari 中的 Web Inspector)进行开发,并解决出现的所有警告和错误消息。
每当您看到类似这样的警告时
[Ext.Loader] Synchronously loading 'Ext.foo.Bar'; consider adding 'Ext.foo.Bar'
explicitly as a require of the corresponding class
您应该将 'Ext.foo.Bar' 添加到发起依赖关系的类的 requires 数组属性中。如果是应用程序范围的依赖项,请将其添加到 app.js 文件中 Ext.application(...) 语句内的 requires 数组属性中。