许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则称为 xtype)。alias/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应该如何以及何时使用类或类成员。
公共 (Public) 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容被依赖。公共类和成员可以通过子类安全地扩展。
受保护的 (Protected) 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
私有的 (Private) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于除了 undefined 之外不返回任何内容的方法,可以省略此项,或者可以显示为由正斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员继承自祖先类或混入类,则显示为灰色。view source)item : Object)。undefined 以外的值,则“返回值 (Returns)”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面的类名下方,有一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,紧挨着它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏下方(使用可用的实际空间)。默认情况下,仅显示与您当前查看的产品/版本匹配的搜索结果。您可以通过单击历史记录栏右侧的 按钮并选择“全部 (All)”单选按钮来扩展显示的内容。这将显示所有产品/版本的所有最近页面历史记录。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本 (Current Product / Version)”和“全部 (All)”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择了“全部 (All)”,则将启用“在历史记录栏中显示产品详细信息 (Show product details in the history bar)”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤之外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包括或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠所有切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码 (view source)”链接来查看类成员的源代码。
本指南旨在帮助使用 Sencha Cmd 的开发人员从 Ext JS 5.x 或 Sencha Touch 2.4.x 迁移到 Ext JS 6.0.x。尽管此版本中存在一些重要的更改,但我们已尽力使升级过程尽可能轻松。在深入探讨之前,值得一提的是,本指南做出了一些假设。
我们认识到,并非所有客户都能享有运行最新版本的框架和 Sencha Cmd 的便利。时间限制、截止日期和支持许可证通常决定了企业中使用的版本。如果您的应用程序基于较旧版本的 Sencha 框架,您应该查阅专门针对这些版本的升级指南,作为进一步信息的起点。例如,Sencha Cmd 5 升级指南。
在 Sencha Cmd 6 中,我们引入了新的安装程序,允许非管理员/root 用户安装应用程序。我们还包含了 Sencha Cmd 所需的 Java 运行时环境 (JRE),因此您无需单独下载和安装它。如果您有以前版本的 Sencha Cmd,则在升级中可能会遇到一些问题。
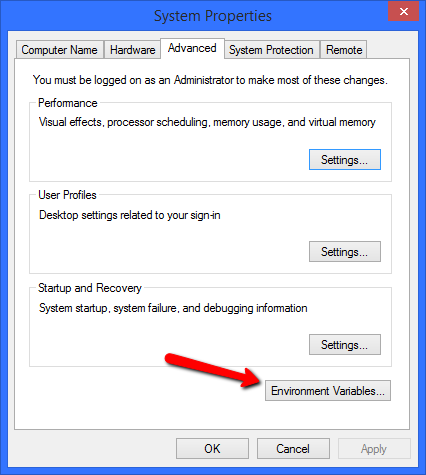
对于使用旧版本 Sencha Cmd 的 Windows 用户,PATH 更改的副作用是您不会在 PATH 的前面看到新版本的“sencha”。这是预期的行为。要管理您的 PATH,请使用控制面板

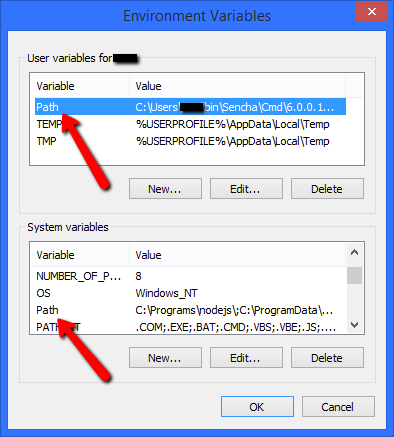
要更改用户或系统的 PATH,请在此对话框中找到条目

系统 PATH 字符串将出现在用户 PATH 字符串之前,在 PATH 环境变量的最终值中。以前版本的 Sencha Cmd 安装在系统 PATH 中,因此它们将“隐藏”新版本。
在非 Windows 平台上,安装程序现在仅通过修改 ~/.bash_profile 向 PATH 添加一个位置
export PATH=~/bin/Sencha/Cmd:$PATH
在以前的安装程序中,您可能会找到多个条目,例如这些
export PATH=~/bin/Sencha/Cmd/5.1.1.39:$PATH
export PATH=~/bin/Sencha/Cmd/5.1.2.52:$PATH
export PATH=~/bin/Sencha/Cmd/5.1.3.61:$PATH
新安装程序现在维护指向最新安装版本的符号链接“~/bin/Sencha/Cmd/sencha”。
迁移过程的第一步是确保您的源代码控制系统中没有待处理的更改。不建议在您有其他正在进行的更改时开始升级。这将使您可以更轻松地查看 Sencha Cmd 所做的更改,从而确保您所做的任何自定义仍然有效。
在升级期间,Sencha Cmd 可能需要对您也可能已编辑的一些文件应用更改。与任何此类情况一样,您有可能编辑了 Sencha Cmd 需要更新的同一行,从而造成合并冲突。
好消息是,与版本控制一样,有一些工具可以帮助解决这些合并冲突。Sencha Cmd 可以利用您可以从命令行运行的任何可视化合并工具(几乎所有工具都是如此)。此步骤是可选的,但强烈建议使用,因为它将使处理升级变得更加简单。
以下是一些流行的选择列表(有些是免费的,有些是商业的)
我们将在下一步中配置 Sencha Cmd 以使用您首选的合并工具。
接下来,您需要获取最新版本的 Sencha Cmd 6。您可以从 Sencha 网站 下载 Sencha Cmd 6。
安装 Sencha Cmd 并重启您的终端。如果您有旧版本的 Sencha Cmd,您可能需要更正您的 PATH(请参阅上文)。
注意: 如果您安装了以前版本的 Cmd,则此版本不会替换它,但在运行 Cmd 软件时,它将优先。有关详细信息,请参阅上文。
如果您选择获取合并工具,我们需要配置 Sencha Cmd 以使用该合并工具。为此,您需要在配置文件中添加两个属性
cmd.merge.tool
cmd.merge.tool.args
我们可以在 Sencha Cmd 安装文件夹中的 "sencha.cfg" 文件中设置这些属性。或者,可以以版本独立的方式设置这两个属性,以便您的首选项应用于所有版本的 Sencha Cmd。有关详细信息,请参阅 "sencha.cfg" 文件的末尾。
我们已准备好开始升级。只需从应用程序的根文件夹运行此命令即可开始
sencha app upgrade path/to/ext6
您应该看到非常少的绿色文本,让您知道您的应用程序已成功升级。
如果您是从 Ext JS 4.x 升级,您应该查阅 Sencha Cmd 5 升级指南 的 Microloader 和 Build Properties 部分。同样,如果您正在使用 Cordova 或 PhoneGap,您也应该检查这些部分。
一旦应用程序升级完成,并且您已解决可能已报告的任何合并冲突,现在可能是查看源代码控制中差异的好时机。如果一切看起来都不错,那么提交更改并回到全新状态会很好。
下一步是从应用程序根文件夹运行快速构建
sencha app build --clean development
请注意,--clean 开关将删除构建输出文件夹中的所有文件。这将确保没有以前构建的剩余文件,但为了安全起见,我们希望确保在继续之前提交所有更改。
您可能需要做更多的工作才能使应用程序可构建,特别是如果您来自 Sencha Touch。如果是这样,上面将显示构建错误。一旦所有构建错误得到纠正,构建命令将成功。
一旦所有构建错误都已解决,就该提交更改了。Cmd 升级阶段已完成。由于框架升级,可能需要进行更多更改,但最好从可构建的应用程序开始进行这些更改。
要使用 Sencha Fashion(我们的新主题编译器)实现的新 Live Update 功能,应用程序必须由 app watch 托管。
使用 watch,您现在可以在您自己的 Web 服务器的 localhost 上或在 https://:1841 上查看应用程序,这是我们为您自动启动的服务器。Web 服务器现在是 app watch 的默认组成部分。在 Sencha Cmd 5 之前,您必须单独运行 sencha web start 才能使用 Sencha Cmd Web 服务器。您可以使用以下属性调整 Web 服务器配置(显示了它们的默认值)
build.web.port=1841
build.web.root=${workspace.dir}
当使用 Sencha Cmd 生成 Ext JS 6 应用程序时,以下命令将生成通用应用程序(一个同时使用 classic 和 modern 工具包的应用程序)
sencha -sdk path/to/ext6 generate app YourAppName ./AppFolder
要为 Ext JS 6 生成仅 classic 工具包的应用程序,请添加 --classic
sencha -sdk path/to/ext6 generate app --classic YourAppName ./AppFolder
类似地,对于仅 modern 工具包的应用程序
sencha -sdk path/to/ext6 generate app --modern YourAppName ./AppFolder
为 Ext JS 6 生成的应用程序具有更完整的 app.json 文件。标准 app.json 文件的某些部分可能需要合并到现有应用程序的 app.json 文件中。
此对象包含控制样式编译的属性。以下片段是在新生成的应用程序中将提供的片段。如果您的 app.json 没有“sass”对象,您可能只需直接粘贴以下内容即可。
/**
* Sass configuration properties.
*/
"sass": {
/**
* The root namespace to use when mapping *.scss files to classes in the
* sass/src and sass/var directories. For example, "App.view.Foo" would
* map to "sass/src/view/Foo.scss". If we changed this to "App.view" then
* it would map to "sass/src/Foo.scss". To style classes outside the app's
* root namespace, change this to "". Doing so would change the mapping of
* "App.view.Foo" to "sass/src/App/view/Foo.scss".
*/
"namespace": "App",
/**
* Comma-separated list of files or folders containing extra Sass. These
* files are automatically included in the Sass compilation. By default this
* is just "etc/all.scss" to allow import directives to control the order
* other files are included.
*
* All "etc" files are included at the top of the Sass compilation in their
* dependency order:
*
* +-------+---------+
* | | base |
* | theme +---------+
* | | derived |
* +-------+---------+
* | packages | (in package dependency order)
* +-----------------+
* | application |
* +-----------------+
*/
"etc": [
"sass/etc/all.scss",
"${toolkit.name}/sass/etc/all.scss"
],
/**
* Comma-separated list of folders containing Sass variable definitions
* files. These file can also define Sass mixins for use by components.
*
* All "var" files are included after "etc" files in the Sass compilation in
* dependency order:
*
* +-------+---------+
* | | base |
* | theme +---------+
* | | derived |
* +-------+---------+
* | packages | (in package dependency order)
* +-----------------+
* | application |
* +-----------------+
*
* The "sass/var/all.scss" file is always included at the start of the var
* block before any files associated with JavaScript classes.
*/
"var": [
"sass/var/all.scss",
"sass/var",
"${toolkit.name}/sass/var"
],
/**
* Comma-separated list of folders containing Sass rule files.
*
* All "src" files are included after "var" files in the Sass compilation in
* dependency order (the same order as "etc"):
*
* +-------+---------+
* | | base |
* | theme +---------+
* | | derived |
* +-------+---------+
* | packages | (in package dependency order)
* +-----------------+
* | application |
* +-----------------+
*/
"src": [
"sass/src",
"${toolkit.name}/sass/src"
],
/**
* File used to save sass variables edited via Sencha Inspector. This file
* content will override all other variables.
*/
// "save": "sass/save.scss"
},
以上属性将替换可能已添加到 ".sencha/app/sencha.cfg" 文件中的“app.sass.*”属性。
即使 Fashion 实际上不是 Sass 的实现,我们仍然在此上下文中保留了术语“sass”,因为它历来是这些路径设置的名称。
以前,应用程序具有以下任一项(来自 Ext JS 5 或 Sencha Con EA 版本)
{
"path": "bootstrap.css",
"bootstrap": true
},
{
"path": "${build.out.css.path}"
"bundle": true
}
该值应改为
{
"path": "${build.out.css.path}"
"bundle": true,
"exclude": ["fashion"]
}
我们添加的 exclude 属性确保如果我们启用 Fashion,则跳过 CSS 文件,因为它将从 .scss 源构建 CSS。
使用 Sencha Cmd 6,现在在工作区根文件夹中添加了一个 workspace.json 文件。虽然此文件将在需要时生成,但在升级期间关注它将是有益的。
默认情况下,该文件看起来像这样
{
/**
* An array of the paths to all the applications present in
* this workspace
*/
"apps": [
"app1"
],
/**
* This is the folder for build outputs in the workspace.
*/
"build": {
"dir": "${workspace.dir}/build"
},
/**
* These configs determine where packages are generated and
* extracted to (when downloaded).
*/
"packages": {
/**
* This folder contains all local packages.
* If a comma-separated string is used as value the first
* path will be used as the path to generate new packages.
*/
"dir": "${workspace.dir}/packages/local,${workspace.dir}/packages",
/**
* This folder contains all extracted (remote) packages.
*/
"extract": "${workspace.dir}/packages/remote"
}
}
“apps”数组包含工作区中 Sencha Cmd 应用程序的相对路径。此列表由 sencha generate app 维护,但删除或重新定位应用程序将需要手动维护此数组。以前生成的应用程序也需要手动添加。Sencha Cmd 当前不需要此数组,但对于未来的工具有效地查看工作区中的应用程序列表而言,此数组将很重要。
“Sencha Space”已重命名为“Sencha Web Application Manager”。如果您将 Sencha Space 与 Sencha Cmd 集成,则需要将 app.json 的“space”对象更改为“manager”。