许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(别名)(如果该类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private(私有的)或 protected(受保护的)。否则,类/成员是 public(公共的)。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public(公共) 类和类成员可供任何其他类或应用程序代码使用,并且可以在主要产品版本中被信赖为稳定和持久的。公共类和成员可以通过子类安全地扩展。
Protected(受保护) 类成员是稳定的 public(公共)成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有) 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖它们。
static(静态)标签。*请参阅下面的静态。下面是一个示例类成员,我们可以对其进行剖析,以展示类成员的语法(在本例中为从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外任何内容的方法,可以省略此项;或者可以显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source(查看源代码))item : Object)。undefined 之外的值,则“Returns”(返回值)部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本可用) - 示例中未显示),就在成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮都显示按类型划分的成员计数(此计数会在应用过滤器后更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。Getter 和 Setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在 localstorage 中,并显示在顶部标题栏正下方(使用可用空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这可以使用页面顶部的复选框来完成。
API 类导航树底部的复选框过滤类列表以包括或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一个或多个
Ext.button.Button 类具有 Ext.Button 的备用类名称)。维护备用类名称通常是为了向后兼容性。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将产生针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名称来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
Sencha Cmd 中的主要组件之一是其编译器,该编译器提供了一个 JavaScript 到 JavaScript 的、框架感知的优化器。该优化器“理解”您的高级 Ext JS 和 Sencha Touch 代码,并生成尽可能小、最有效的代码来支持这些高级抽象。
建议在继续之前阅读以下指南
在底层,编译器管理一组源文件,并分析这些文件以确定它们的依赖关系。所有文件的集合由 classpath(类路径)确定
sencha compile -classpath=common,app ...
在此示例中,编译器从指定的文件夹列表中递归加载 "*.js"。所有文件的集合定义了后续所有操作的基础(即,它定义了它的“宇宙”)。
编译器使用的默认 classpath(类路径)来自这些配置属性
${framework.classpath},${workspace.classpath},${app.classpath}
当运行像 sencha app build 这样的高级命令时,Sencha Cmd 将知道正在使用的 SDK,并加载适当的配置,并将该框架的 "src" 文件夹包含在 classpath(类路径)中。在这些上下文之外使用编译器时,您可能需要使用 -sdk 开关
sencha -sdk /path/to/sdk compile -classpath=common,app ...
编译器的输出命令(例如,concat 和 metadata)对称为“当前集合”的文件集进行操作。当前集合最初等于所有文件的宇宙,但这可以使用提供的许多命令来执行集合操作来操作。
注意 使用编译器时,您经常会看到使用 and 命令链接机制的相当长的命令行。此外,在实际用例中,对于长命令行,您应该考虑使用 Ant 或“响应文件”。请参阅 高级 Sencha Cmd。
在本指南中,所有命令行都是完整的(并且可能很长),以使示例尽可能清晰。
最终,编译器需要访问所需 SDK 的 "src" 文件夹,但简单地将其添加到 -classpath(类路径)将不会产生最佳结果。相反,如上面的示例所示,应使用 -sdk 开关来告知编译器正在使用哪个 Sencha 框架。这将使编译器能够理解框架特定的事物,例如暗示类依赖性的配置属性(例如 Ext.data.Store 上的 model 配置)。
concat 生成输出编译器最终都是关于给定一些输入编写有用的输出。concat 命令按适当的依赖顺序连接当前文件集的源代码。
一个必需的参数是 -out,它指示输出文件的名称。其他选项会影响生成的文件。您可以选择以下压缩选项之一
-compress - 使用默认压缩器压缩生成的文件。目前,这与 -yui 相同。-closure - 使用 Google Closure Compiler 压缩生成的文件。-yui - 使用 YUI Compressor 压缩源文件。-strip - 从输出文件中删除注释,但保留空格。此选项将“ext-all-debug-w-comments.js”转换为“ext-all-debug.js”。以下命令从单个源读取生成三种风格的输出。
sencha -sdk sdk compile \
exclude -namespace Ext.chart and \
concat ext-all-nocharts-debug-w-comments.js and \
-debug=true \
concat -strip ext-all-nocharts-debug.js and \
-debug=false \
concat -yui ext-all-nocharts.js
编译器还可以以许多有用的方式生成元数据,例如,所有源文件的名称、依赖顺序的文件集等。要查看可用的内容,请参阅 生成元数据 指南。
当您需要生成多个输出文件时,保存当前集合以供以后使用会非常有用
sencha -sdk sdk compile \
exclude -namespace Ext.chart and \
save nocharts and \
...
restore nocharts and \
...
save 命令拍摄当前集合的快照,并以给定的名称(本例中为 nocharts)存储它。
保存集合的最简单用法是使用 restore 命令,该命令执行相反的操作,并将当前集合恢复到 save 时的状态。
编译器提供的许多命令被归类为集合操作,这些操作是对集合进行操作并生成集合的操作。在编译器的情况下,这意味着文件或类的集合。让我们首先看一下集合术语。
有三个经典的集合操作
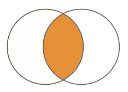
交集 - 两个集合的交集是仅包含两个集合中都存在的元素的集合。 
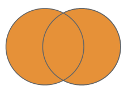
并集 - 两个集合的并集是包含两个集合中任何一个集合中存在的元素的集合。 
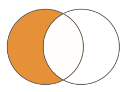
差集 - 两个集合的差集是第一个集合中存在但在第二个集合中不存在的所有元素的集合。

include 和 exclude这两个集合操作可能是最常见(和最灵活)的集合操作。两者都支持这些基本开关
-namespace - 匹配在指定命名空间中定义类型的文件。-class - 匹配特定的已定义类型。-file - 使用 Ant 风格的 glob 模式匹配文件名和/或文件夹名称(“*”仅匹配文件名字符,而“**”匹配文件夹)。-tag - 匹配带有指定标记的任何文件(请参阅下文)。-set - 存在于任何指定命名集合中的文件。在所有这些情况下,下一个命令行参数是以逗号分隔的匹配条件列表。此外,单个 exclude 或 include 可以根据需要包含任意数量的开关/值对。
因此,让我们从一个简单的示例开始,构建一个 "ext-all-no-charts-debug-w-comments.js"。
sencha -sdk sdk compile \
exclude -namespace Ext.chart and \
...
这里发生的事情是我们从仅包含 Ext JS 源代码 (在 "sdk/src" 中) 开始,并且它们都是“当前集合”的一部分。然后,我们通过排除 Ext.chart 命名空间中的所有文件来执行集合差集。然后,当前集合等效于 "ext-all.js",但不使用 Chart 包。
-not 否定 include 和 excludeinclude 和 exclude 都支持丰富的匹配条件集。-not 开关完善了这一点,它否定了随后的匹配条件。这意味着包含或排除的文件是所有不符合条件的文件。
例如
sencha -sdk sdk compile -classpath=js \
... \
exclude -not -namespace Ext and \
...
exclude 命令从当前集合中排除任何不在 Ext 命名空间中的类。
all 集合在某些情况下,将当前集合恢复为所有文件或空集非常方便。为此,只需将 include 或 exclude 与 -all 开关一起使用。为了在前一个示例的基础上构建
sencha -sdk sdk compile -classpath=js \
... \
include -all and \
... \
exclude -all and \
...
在 include -all 之后,当前集合是所有文件。在 exclude -all 之后,它是空集。
如前所述,include 命令是集合并集的一种形式:它执行当前集合与匹配文件集的并集。有时,希望不将当前集合包含在并集中,而仅包含那些与所需条件匹配的文件。这就是 union 命令的作用。
union 命令具有 include 的所有选项。考虑这个 union 命令
sencha -sdk sdk compile -classpath=js ... and \
union -namespace Ext.grid,Ext.chart and \
...
它与这对 exclude 和 include 命令完全等效
sencha -sdk sdk compile -classpath=js ... and \
exclude -all and \
include -namespace Ext.grid,Ext.chart and \
...
最重要的集合操作之一是显式指定的所有文件及其所需的所有文件的并集。这是构建过程的核心,因为这是您仅选择所需文件集的方式。因此,如果您有一小组顶级文件来启动该过程,例如类 MyApp.App,则可以使用
sencha -sdk sdk compile -classpath=app \
union -r -class MyApp.App and \
...
union 命令从没有当前集合开始,仅包含类 MyApp.App,然后继续递归地包含它需要的所有内容。结果当前集合是应用程序所需的所有文件。
intersect 命令在其支持的标准方面不太灵活:它仅接受命名集合(使用 -set)。
sencha -sdk sdk compile -classpath=common,page1/src,page2/src \
... \
intersect -set page1,page2 and \
... \
此命令与两个页面集合相交,并将它们的交集作为当前集合生成。
在处理两个以上集合时,intersect 有一个名为 -min 的选项,该选项设置当前集合中成员资格的阈值。
例如,
sencha compile ... \
intersect -min=2 -set page1,page2,page3 and \
...
intersect 的这种用法在当前集合中生成在三个指定集合中的两个中找到的所有文件。
在许多情况下,将元数据嵌入到只有编译器才能识别的文件中很有帮助。为此,编译器将特殊的行注释识别为指令。这些指令是以 @ 前缀单词开头的单行注释。例如
// @define Foo.bar.Thing
指令列表是
// @charset// @tag// @define// @require指定特定 JS 文件的字符编码没有标准方法。因此,Sencha Cmd 编译器理解以下指令
// @charset ISO-9959-1
这必须是 JS 文件的第一行。charset 右侧的值可以是任何有效的 Java 字符集 名称。默认值为 “UTF-8”。
charset 指令用于描述编译器输入文件的编码。这不会影响输出文件的编码。输入文件的内容在内部转换为 Unicode。
在理想情况下,命名空间足以定义一组关注点。然而,有时,一个集合可能非常随意,甚至跨越命名空间边界。编译器可以在文件中跟踪任意标签,而不是将此问题提升到命令行级别。
考虑以下示例
// @tag foo,bar
这将为文件分配标签 foo 和 bar。这些标签可以在 include、exclude 和 union 命令及其 -tag 选项中使用。
在某些情况下,JavaScript 文件定义了类或对象,并且需要未以 Ext.define 和 requires 或 Ext.require 形式表达的类或对象。使用 Ext.define,您仍然可以说一个类 requires 这些东西,并且动态加载器不会报错,只要这些东西存在(如果它们不存在,加载器将尝试加载它们,这很可能会失败)。
为了支持定义和请求类型的任意 JavaScript 方法,编译器还提供了以下指令
// @define Foo.bar.Thing
// @require Bar.foo.Stuff
这些指令在编译器中设置相同的基本元数据,以跟踪哪个文件定义了类型以及文件需要哪些类型。在大多数方面,这些指令实现了与带有 requires 属性的 Ext.define 相同的事情。
您可以在文件中使用这些指令中的任何一个,而无需使用另一个。
编译器支持条件编译指令,例如
foo: function () {
//<debug>
if (sometest) {
Ext.log.warn("Something is wrong...");
}
//</debug>
this.bar();
}
这可能是最有用的条件指令,您可以将其用于希望在开发环境中运行但在生产环境中不运行的代码。
重要提示 当您使用条件编译时,请记住,除非您始终运行编译后的代码,否则这些指令只是注释,条件代码在开发期间将是“活动的”。
编译时,默认情况下,不会检查任何预处理器语句。因此,在这种情况下,结果是开发模式。如果我们启用 -debug,我们会得到非常相似的结果,但预处理器处于活动状态。实际上,唯一的区别是预处理器指令被删除。
例如,此命令
sencha compile -classpath=... \
-debug \
...
生成如下代码
foo: function () {
if (sometest) {
Ext.log.warn("Something is wrong...");
}
this.bar();
}
但是,此命令
sencha compile -classpath=... \
-debug=false \
...
生成如下代码
foo: function () {
this.bar();
}
您可以看到 if 测试和日志语句都被删除了。
最通用的指令是 if。if 指令根据指令的属性测试一个或多个配置的选项,如果任何一个为假,则删除块中的代码。
例如
//<if debug>
//</if>
这等效于 <debug> 指令。
app.json 上的 buildOptions 属性可用于指定其他编译器选项。例如,考虑以下代码块
{
// ...
"buildOptions": {
"foo": true,
"bar": false
},
// Can also be specified for a given build environment
"production": {
"buildOptions": {
"foo": false
}
},
// or even per build profile
"builds": {
"abc": {
"buildOptions": {
"foo": true
}
},
"xyz": {
"buildOptions": {
"bar": true
}
}
}
}
以上内容将允许像这样使用 if 指令
//<if foo>
console.log("foo is enabled!");
//</if>
//<if bar>
console.log("bar is enabled!");
//</if>