许多类在使用配置对象创建(实例化)类时,都有快捷名称。快捷名称被称为 alias(别名)(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,方便快速参考。
框架类或其成员可以指定为 private(私有的) 或 protected(受保护的)。否则,该类/成员为 public(公共的)。Public、protected 和 private 是访问描述符,用于说明类或类成员应该如何以及何时使用。
Public(公共)类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定和持久的内容来依赖。公共类和成员可以通过子类安全地扩展。
Protected(受保护)类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private(私有)类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的“静态”。下面是一个类成员示例,我们可以对其进行剖析,以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(undefined 除外)的方法,可以省略此项;或者可以显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的“标志”部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果它从祖先类或混合类继承而来,则显示为灰色。view source(查看源代码))item : Object)。undefined 之外的值,“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0(自 3.4.0 版本起可用) - 示例中未显示),紧随成员描述之后Defaults to: false(默认为:false))API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中任何扩展 Ext.Component 的类)
- 表示类、成员或指南在当前查看的版本中是新增的
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南在当前查看的版本中是新增的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数在应用过滤器后会更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 getter 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分中,就在它们所作用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在 localstorage 中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选选项来展开显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近页面访问的列表。结果按“当前产品/版本”和“全部”单选选项进行过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将在历史记录栏中的页面名称旁边显示。将光标悬停在历史记录栏中的页面名称上也会将产品/版本显示为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,它使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读过滤类成员。这是通过使用页面顶部的复选框来完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(JavaScript 原始类型页面除外)都有一个菜单视图,显示与该类相关的元数据。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名)。备用类名通常是为了向后兼容性而维护的。可运行的示例 (Fiddle) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您也可以使用页面右上角的切换按钮切换所有示例的折叠状态。所有示例的切换状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“view source”(查看源代码)链接来查看类成员的源代码。
在最新版本的 Sencha Architect 中,我们添加了对 Ext JS 6 的支持,引入了一种使用 MVVM 构建应用程序的全新方式。
在本指南中,我们将介绍 3 个新概念:响应式配置、视图控制器和视图模型。在此过程中,我们将构建一个仪表盘应用程序,其中涉及导航和一个显示损益数字的网格 - 与 Sencha 客户每天构建的应用程序类型相同。
要学习本教程,您需要以下内容
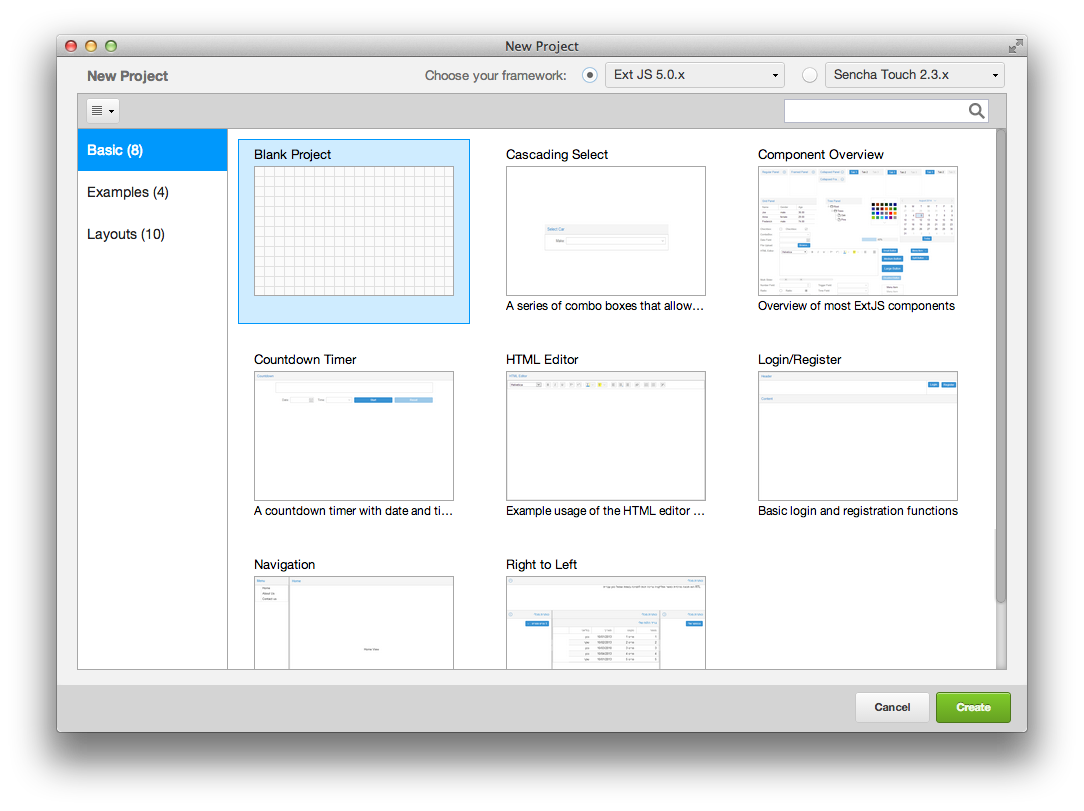
首先,打开 Architect 并通过选择“空白项目”创建一个新的 Ext JS 应用程序。

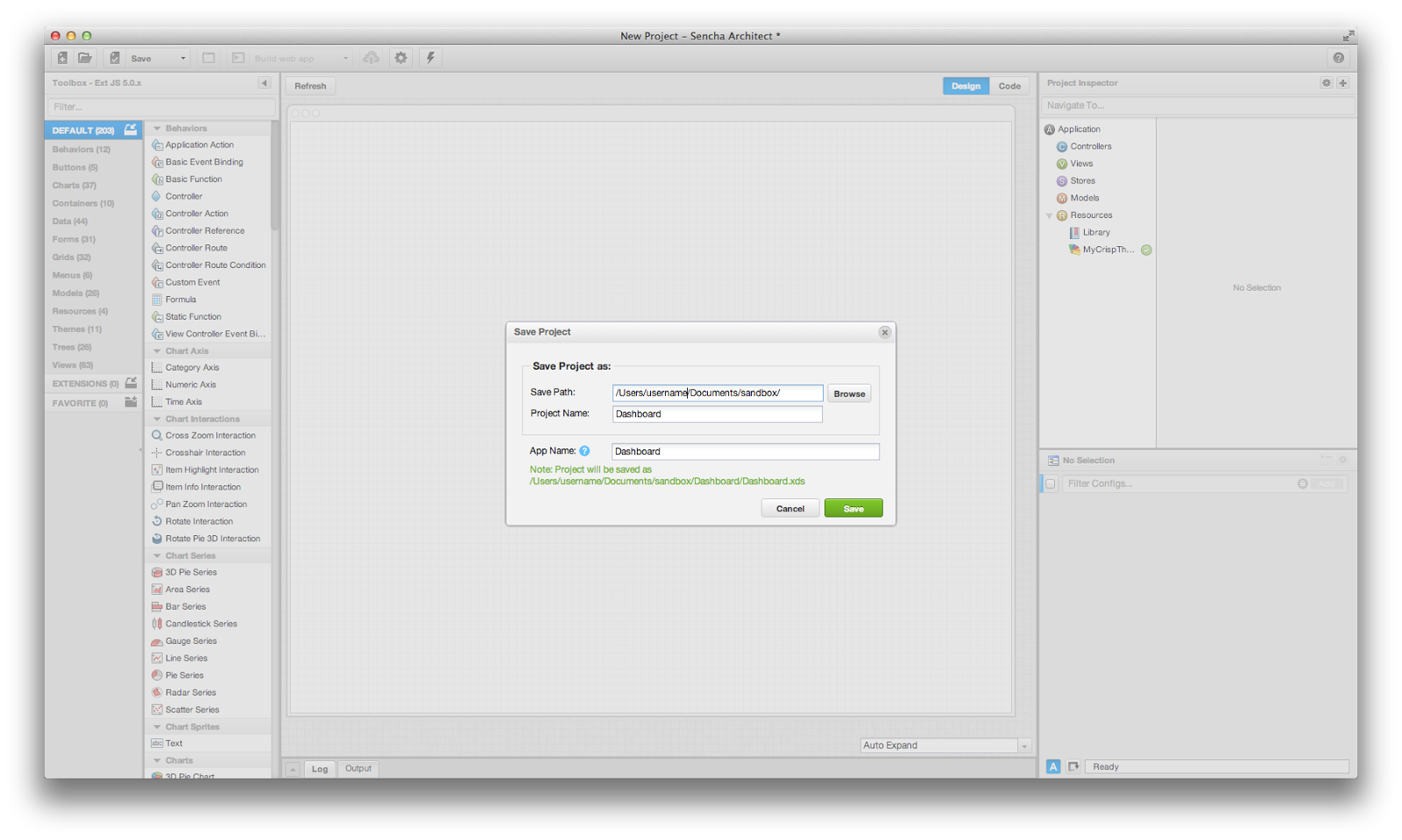
Architect 界面加载后,立即保存项目。出现提示时,输入以下内容
保存完成后,将出现“应用程序重命名”对话框。您可以单击“否”,因为这是一个全新的应用程序。
然后,项目应开始初始化 Cmd。

我们之前下载的资源特定于我们正在构建的应用程序,包含数据(JSON 文件形式)、图像和图标。打开文件资源管理器,找到您的项目并删除现有的 resources 目录。
然后将新的 resources 解压缩到位(例如 c:\projects\dashboard\resources\)。
主视图将充当我们应用程序的主要容器。让我们创建一个具有一些响应性的选项卡面板,方法如下
Main接下来,在我们的选项卡面板上设置以下配置。
注意: 如果它们不是立即可见的,您可以使用配置过滤器来隔离它们。
10(单击编辑按钮,在结果对象中键入 0,然后单击复选框以完成)0
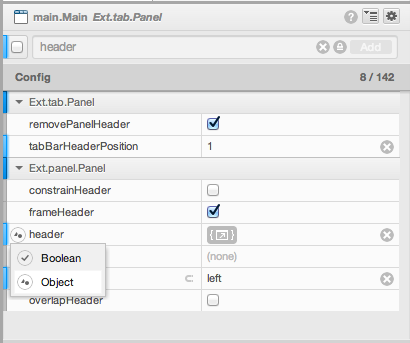
让我们通过单击图标  编辑 header 对象
编辑 header 对象
将以下代码复制并粘贴到结果对象中
{
layout : {
align : 'stretchmax'
},
iconCls : 'exec-header-icon',
title : {
text : 'MyBiz',
textAlign : 'center',
flex : 0,
minWidth : 160
}
}
接下来,让我们在配置搜索中搜索“Tab Bar Config”(选项卡栏配置),并通过单击结果配置旁边的“+”图标添加自定义选项卡栏。在检查器中选择新的选项卡栏,并将 flex 设置为 1。
再次选择主视图,并删除在 Main 下默认创建的 3 个选项卡。
最后,将 headerPosition(页眉位置)设置为 left(左侧),我们就完成了!
通过将 responsiveConfig 添加到我们的选项卡配置中,我们的应用程序可以在不同屏幕(例如,桌面浏览器与手机屏幕)上查看时做出相应的反应。这非常容易做到!
首先,在“项目检查器”中选择 Main 视图。在配置过滤器中,将 defaults(默认值)设置为以下内容
{
tabConfig: {
responsiveConfig: {
wide: {
iconAlign: 'left',
textAlign: 'left',
flex: 0
},
tall: {
iconAlign: 'top',
textAlign: 'center',
flex: 1
}
},
plugins: 'responsive'
}
}
此配置将告诉选项卡根据屏幕是较高(纵向)还是较宽(横向)而以不同的方式显示 - 这在平板电脑上非常有用。
接下来,选择 ViewModel MainViewModel。然后将其数据配置设置为
{
name: 'Dashboard'
}
此时,我们有了一个导航窗格!
我们的视图将是一个 Grid(网格),就像您在 此示例 中看到的那样。请记住,我们正在构建一个仪表盘应用程序,因此网格将显示我们公司运营的所有地区的“损益”数据。数据是这里的重点。网格将把它带到最前沿,并允许用户对其进行排序和探索。我们还将在稍后添加过滤区域的功能。
首先,让我们添加一个 Model(模型)。在工具箱(左上角)中过滤“Model”。
将“Model”拖到模型检查器节点上。这是“应用程序”下的节点,与“视图”、“控制器”、“Store”等处于同一级别。
将其 userClassName 设置为 ProfitLoss,并将其 userAlias 设置为 profitloss。
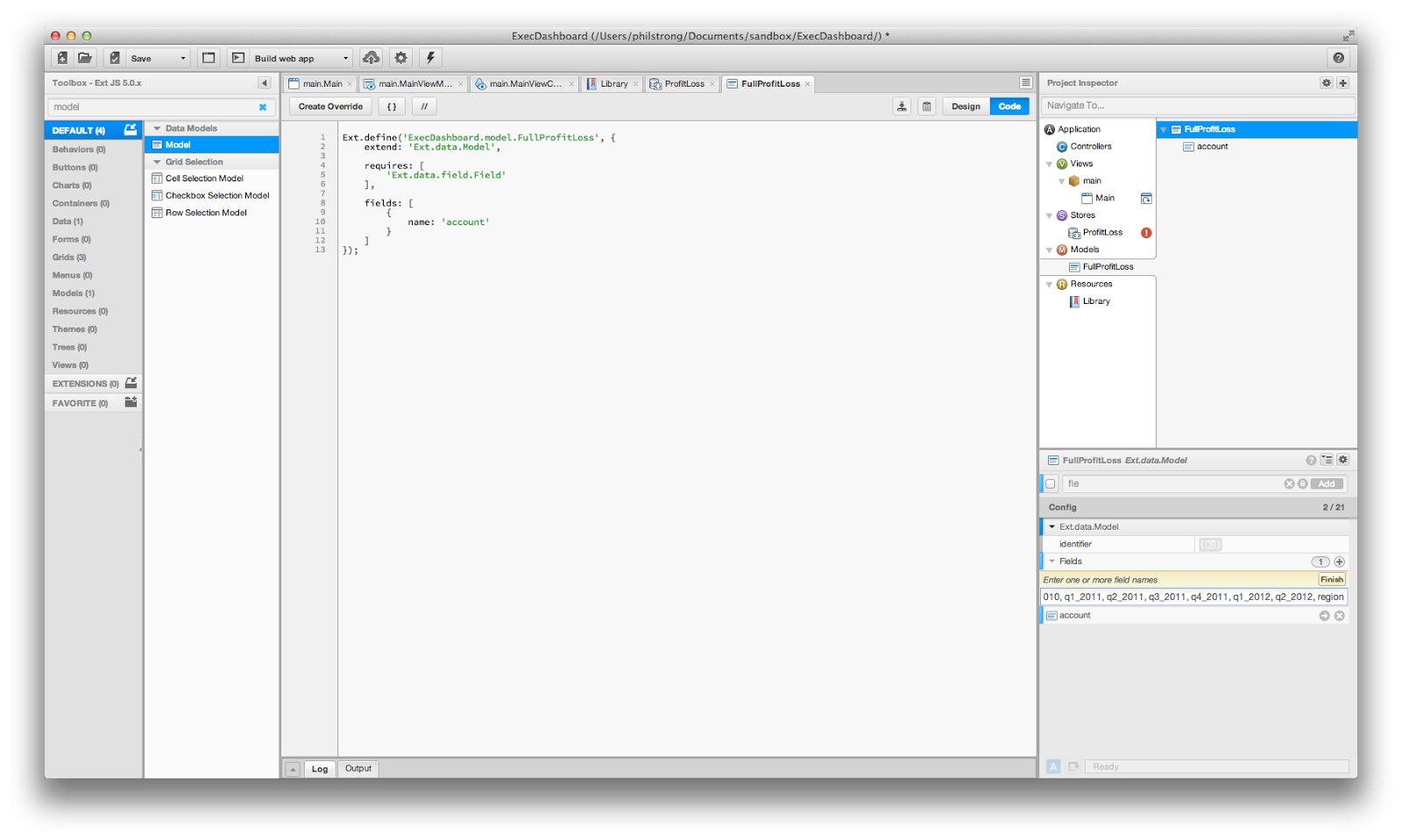
接下来,我们将利用 Architect 的一个非常有用的功能。Architect 可以将逗号分隔的列表转换为字段。这为您节省了大量手动输入。要使用此功能,请单击模型配置面板中 Fields(字段)旁边的 (+) 号。将以下逗号分隔的数据粘贴到“字段”中
account, q1_2010, q2_2010, q3_2010, q4_2010, q1_2011, q2_2011, q3_2011, q4_2011, q1_2012, q2_2012, region
粘贴数据后,单击“完成”,您的字段将生成。
现在让我们创建一个 JSON store(JSON 数据存储)。在工具箱中过滤“JSON Store”,然后将生成的 JSON Store 拖到 store 检查器节点上。
ProfitLossesprofitlossesProfitLosstrue注意: 如果代理 URL 在您的 JSON Store 旁边创建了一个红色错误图标,您可能需要将代理 url 更改为“Dashboard/resources/data/full_data.json”。这与您的 localhost 设置方式有关。

现在我们的应用程序已准备好加载我们的数据!
将“Grid Panel”(网格面板)拖到 Main 视图上 - 这应将网格创建为子组件。
然后在网格上设置以下配置
Profit and Loss(损益)ProfitLosses在我们的应用程序中,我们可能希望在其他地方重用此网格...因此,让我们右键单击网格并选择“Promote To Class”(提升为类)。这会将网格的定义移动到项目检查器中“视图”的根级别,但在我们的 Main 视图中留下“Profit and Loss”的实例作为子项。
选择“视图”下的新视图 (MyGridPanel) 并执行以下操作
ProfitLoss接下来,选择 ViewController ProfitLossViewController,并确保其 alias(别名)为 profitloss。对 ViewModel ProfitLossViewModel 执行相同的操作
接下来,确保网格的 viewModel 配置在 ProfitLoss 网格上设置为 profitloss。
继续并右键单击网格 ProfitLoss,然后选择“Grid Builder”(网格构建器)。您现在应该看到一个新的模态窗口,其中显示了我们之前输入的每个字段的列!
选中窗口底部的“Remove Existing”(删除现有列)框以删除默认列。
注意: 您需要通过模态框确认此选择。
单击“生成”,您应该看到您的所有字段都变成网格上的列。
注意: 如果您使用的是旧版本的 Architect,则可以使用“Auto Columns”(自动列)而不是“Grid Builder”。
如果您已完成到此步骤,那么做得很好!
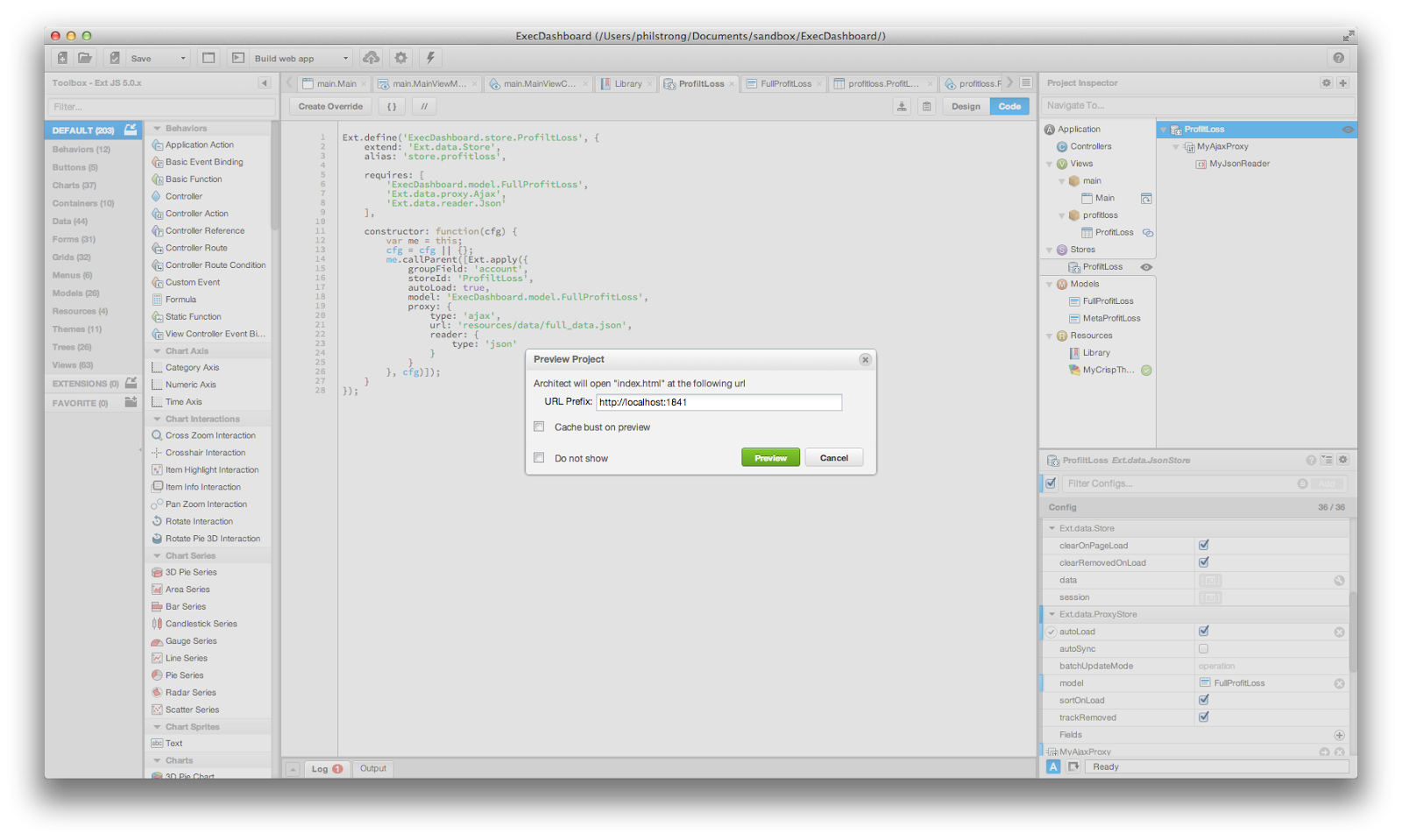
接下来,保存项目,然后单击“Preview App”(预览应用程序),这应该在您的浏览器中启动该应用程序。

如果您没有看到网格内容,并且/或者在控制台中收到错误,请确保您的网格面板上的 store 已正确设置。
让我们首先添加一个下拉菜单,以过滤掉网格上的区域。我们想添加一个新的数据源,其中包含我们的区域列表,以便用户可以在网格中切换不同的区域。为此,我们将添加一个新的模型、store,然后添加一些 ViewController 行为,以在用户按区域过滤时做出响应。
首先,我们应该添加下拉过滤器菜单。选择我们的 ProfitLoss 网格,并将工具栏拖到网格面板上。然后
Region(区域)150left(左对齐)regionsButtonregion-menufloating(浮动)配置并将其设置为 true200接下来,让我们添加新模型。从工具箱将“Model”拖到“项目检查器”上。将其 userClassname 设置为 metaprofitloss,然后添加 fields(字段)
display, quarter, region
我们现在可以添加一个新的 store。选择网格的 ProfitLossViewModel。在“配置”面板中,向其添加一个 store(不是链式 store)。然后
metaProfitLossmetaprofitlosstrueresources/data/meta_data.jsonmetaProfitLoss store,添加一个 “View Controller 事件绑定”onMetaDataLoad既然我们已经配置了 UI,我们现在可以向 ViewController ProfitLossViewController 添加必要的逻辑。在你的项目检查器中选择它。
以下代码帮助填充菜单,显示我们可用的区域。将其复制并粘贴到 onMetaDataLoad 函数中(当鼠标悬停在 ViewController 代码的 onMetaDataLoad 部分时,点击编辑按钮)
var me = this,
references = me.getReferences(),
view = me.getView(),
items = [],
columns = [ view.regionColumn ];
// iterate each record in the store
store.each(function (metaRecord) {
var type = metaRecord.data.type,
value = metaRecord.data.value,
menuItem = {
checked : true,
hideOnClick : false
};
// we only care about region data
if (type === 'region') {
items.push(Ext.apply({
text : metaRecord.data.display,
value : value,
type : type,
listeners : {
click : me.onRegionItemClick,
scope : me
}
},menuItem));
}
});
items.sort(function (lhs, rhs) {
return (lhs.text < rhs.text) ? -1 : ((rhs.text < lhs.text) ? 1 : 0);
});
// We want to tinker with the UI in batch so we don't trigger multiple layouts
Ext.batchLayouts(function () {
references.regionsButton.menu.add(items);
view.store.load(); // displays loadMask so include in layout batch
});
接下来,我们要为用户选择区域时添加点击处理程序。在上面的代码中,我们为名为 onRegionItemClick 的菜单项添加了一个监听器。让我们继续添加该函数处理程序 - 选择 View Controller,然后添加一个名为 onRegionItemClick 的函数。点击“完成”,因为我们不需要传入任何参数。
最后,通过单击函数名称旁边的箭头,将以下代码粘贴到函数内部
var view = this.getView(),
filter = {
// The id ensures that this filter will be replaced by subsequent calls
// to this method (while leaving others in place).
id : 'regionFilter',
property : 'region_filter',
operator : 'in',
value : []
},
regionMenu = this.lookupReference('regionsButton').menu;
// note before we had set the reference on our button to regionsButton. This is how we'll gain access to that component
regionMenu.items.each(function (item) {
if (item.checked) {
filter.value.push(item.value);
}
});
if (filter.value.length === regionMenu.items.length) {
// No need for a filter that includes everything, so remove it (in case it
// was there - harmless if it wasn't)
view.store.getFilters().removeByKey(filter.id);
} else {
view.store.getFilters().add(filter);
}
现在我们可以测试我们的下拉过滤器了!保存项目,然后再次预览应用程序并尝试使用过滤器菜单。
我们一开始使用选项卡面板的全部原因是因为大多数仪表板都有多个屏幕。在你的选项卡面板中添加第二个面板,名为 Main;将其 title 设置为 Customer Feedback。
你正在构建一个成熟的仪表板应用程序的路上!