许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以便快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达类或类成员应如何以及何时使用。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能会在任何时候更改或从框架中省略,恕不另行通知,并且不应在应用程序逻辑中依赖。
static 标签。*请参阅下面的静态。下面是一个类成员示例,我们可以对其进行剖析,以显示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看一下成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回任何内容(undefined 除外)的方法,或者可能显示为用斜杠 / 分隔的多个可能值,这可能会被省略,这表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,方法可能会返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接;如果成员从祖先类或混合类继承,则显示为灰色。view source)item : Object)。undefined 以外的值,“返回”部分将注释返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南在当前查看的版本中是新的
- 表示 config 类型的类成员
- 表示 property 类型的类成员
- 表示 method 类型的类成员
- 表示 event 类型的类成员
- 表示 theme variable 类型的类成员
- 表示 theme mixin 类型的类成员
- 表示类、成员或指南在当前查看的版本中是新的
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会在应用过滤器时更新)。单击按钮将导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类配置选项相关的 Getting 和 setter 方法将显示在方法部分以及 API 文档和成员类型菜单的配置部分,紧挨着它们所适用的配置下方。getter 和 setter 方法文档将在配置行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并显示在顶部标题栏正下方(使用可用的实际空间)。默认情况下,仅显示的搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本的所有最近页面访问记录在历史记录栏中。
在历史记录配置菜单中,您还将看到最近页面访问记录的列表。结果按“当前产品/版本”和“全部”单选按钮进行过滤。单击 按钮将清除历史记录栏以及保存在本地存储中的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表以包含或排除私有类。
单击空的搜索字段将显示您最近的 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一个或多个
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常为了向后兼容性而维护。可运行的示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。页面加载之间将记住全部切换状态。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或全局使用右上角的展开/折叠全部切换按钮来展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
Pivot Grid 组件(和其他高级 Ext JS 框架包)可以包含在您的 Architect 项目中。在本指南中,我们将逐步介绍如何将 ExtJS SDK 中的高级包连接到您的项目。我们还将逐步介绍在活动项目中使用 Pivot Grid 所需的添加和配置。
注意: 本指南适用于 Architect 4.1+ 和 Ext JS 6.2+
Architect 附带 Pivot Grid 组件,允许您在设计视图中使用 Pivot Grid 组合您的项目。但是,要在已保存的项目中使用它们,您需要将高级包文件夹复制到已保存的项目或 Architect 框架库文件夹。以下是您可能需要采取的两个路径,以添加必要的软件包文件夹以在您的 Architect 项目中使用。
以下步骤将是您需要在新的 Architect 项目中包含 Pivot Grid、Pivot Grid D3 和 Pivot Grid Locale 包(以及其他高级包)的步骤。
在您计算机的文件浏览器中,打开 Ext JS SDK addons packages 文件夹。
例如 {ext-addons-6.2.1}/packages。您应该看到“pivot”、“pivot-d3”和“pivot-locale”文件夹以及其他包含的高级插件。
复制“packages”文件夹中的所有文件夹
将高级包文件夹粘贴到 Architect 框架文件夹中
Mac: /Users/
PC: c:\Users\pf\Documents\Architect\frameworks\
Linux: ~/Documents/Architect/frameworks/
注意: Architect 将使用“frameworks”子文件夹中最新的框架版本。例如,如果您在“frameworks/ext62”文件夹中看到 6.2.0.x 和 6.2.1.x,您需要确保将软件包从 6.2.1 插件下载添加到 6.2.1.x 文件夹。
首次保存项目后,框架资产将复制到项目的输出目录。对于以前保存的项目,您需要通过以下步骤将高级包文件夹复制到项目本身
在您计算机的文件浏览器中,打开 Ext JS SDK addons packages 文件夹。
例如 {ext-addons-6.2.0}/packages。您应该看到“pivot”、“pivot-d3”和“pivot-locale”文件夹以及其他包含的高级插件。
复制“packages”文件夹中的所有文件夹
将高级包文件夹粘贴到已保存项目文件夹的 {SavePath}/ext/packages 中
注意: 如果您在将包添加到保存文件夹之前已将 Pivot Grid 包添加到您的项目,则您需要在复制高级包文件夹后重启 Architect,才能预览您的项目。
在 Architect 和您的项目构建都可以访问 Pivot Grid 包的情况下,您可以过滤工具箱面板以查找“pivot”,并将任何视图拖到设计画布上。在本演练中,我们将使用普通的“Pivot grid”组件。将“Pivot grid”拖到画布上。
我们需要做的第一件事是将矩阵添加到我们的 Pivot Grid。在项目检查器中选择您的 Pivot Grid 后,在配置中过滤“matrix”。单击“+”,您将收到两个选项。对于此示例,我们将添加一个“local matrix”。
接下来,让我们将 leftAxis 添加到我们的 Pivot Grid 矩阵。在项目检查器中选择您的 Pivot Grid 矩阵后,在配置中过滤“axis”。单击“leftAxis”旁边的“+”。
现在,我们将 topAxis 添加到我们的 Pivot Grid 矩阵。在项目检查器中选择您的 Pivot Grid 矩阵后,在配置中过滤“axis”。单击“topAxis”旁边的“+”。
接下来,让我们将聚合添加到我们的 Pivot Grid 矩阵。在项目检查器中选择您的 Pivot Grid 矩阵后,在配置中过滤“aggregate”。单击“aggregate”旁边的“+”。
现在我们的 pivot grid 已准备好让我们添加 store、model 和数据。
在工具箱中搜索“store”,然后将 Store 拖到项目检查器的“Stores”节点上。您会看到新创建的 store 旁边有一个红色感叹号。这表示需要 model。
在工具箱中搜索“model”,然后将 Model 拖到项目检查器的“Models”节点上。选择您的 model 后,过滤 model 的配置以查找“fields”。单击“+”按钮并添加“salesperson, year, count”。您现在应该在项目检查器中的 model 下看到填充的字段。
现在,让我们将 model 绑定到 store。在项目检查器中选择“MyStore”后,在树 store 的配置中过滤“model”。过滤后,您应该看到 model 的单个条目。在框中单击并选择 MyModel。现在,红色感叹号应该已经消失了。
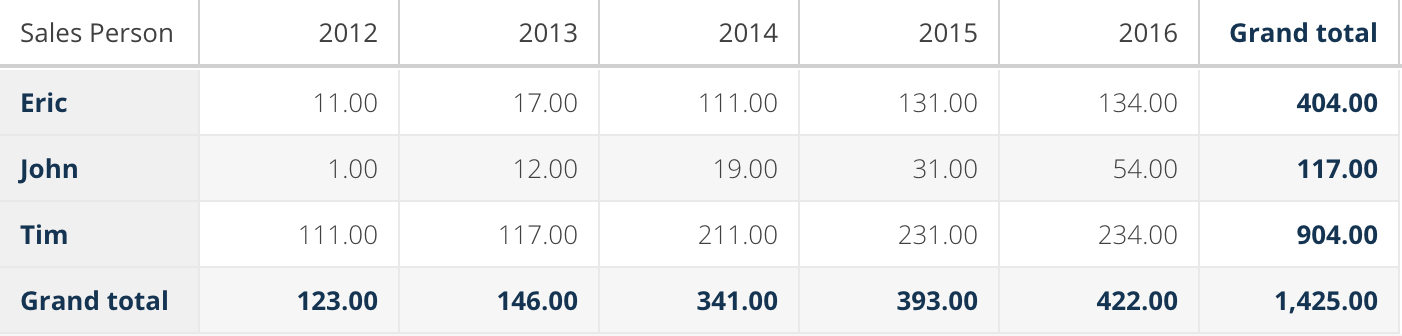
我们现在准备好数据了。您可以使用以下数据来完成您的 store 并查看已完成的 pivot grid。
[
{"salesperson": "John", "year": 2012, "count": 1},
{"salesperson": "John", "year": 2013, "count": 12},
{"salesperson": "John", "year": 2014, "count": 19},
{"salesperson": "John", "year": 2015, "count": 31},
{"salesperson": "John", "year": 2016, "count": 54},
{"salesperson": "Eric", "year": 2012, "count": 11},
{"salesperson": "Eric", "year": 2013, "count": 17},
{"salesperson": "Eric", "year": 2014, "count": 111},
{"salesperson": "Eric", "year": 2015, "count": 131},
{"salesperson": "Eric", "year": 2016, "count": 134},
{"salesperson": "Tim", "year": 2012, "count": 111},
{"salesperson": "Tim", "year": 2013, "count": 117},
{"salesperson": "Tim", "year": 2014, "count": 211},
{"salesperson": "Tim", "year": 2015, "count": 231},
{"salesperson": "Tim", "year": 2016, "count": 234}
]
复制并粘贴上面的数据,然后单击您的 Store。过滤数据并单击其数组值。然后粘贴到您复制的数据中。
注意: 您可能需要删除似乎当前弹出的幻影“0”。
现在我们准备好将我们的数据绑定到我们的 Pivot Grid 的矩阵!
在项目检查器中单击您的 Pivot Grid 的矩阵。在选定的情况下,在矩阵的配置部分中过滤“store”。将 store 与“MyStore”关联。
对于我们的最后一步,我们将 leftAxis、topAxis 和聚合与我们的 model 字段关联。
在项目检查器中单击您的 leftAxis。在选定的情况下,在 leftAxis 的配置部分中过滤“dataIndex”。将 dataIndex 与“salesperson”关联。您还可以为您的 leftAxis 提供标题名称“销售人员”。
在项目检查器中单击您的 topAxis。在选定的情况下,在 topAxis 配置部分中过滤“dataIndex”。将 dataIndex 与“year”关联。
在项目检查器中单击您的 aggregation。在选定的情况下,在 aggregation 配置部分中过滤“dataIndex”。将 dataIndex 与“count”关联。
您现在可以在浏览器中预览您的工作 Pivot Grid!

有关 Pivot Grid 包的其他信息,请参阅 Pivot Grid 指南。您还可以查看 Kitchen Sink 中的示例