许多类在使用配置对象创建(实例化)类时都有快捷名称。快捷名称被称为 alias(如果类扩展了 Ext.Component,则为 xtype)。别名/xtype 列在适用类的类名旁边,以供快速参考。
框架类或其成员可以指定为 private 或 protected。否则,类/成员为 public。Public、protected 和 private 是访问描述符,用于传达应如何以及何时使用类或类成员。
Public 类和类成员可供任何其他类或应用程序代码使用,并且在主要产品版本中可以作为稳定且持久的依赖项。公共类和成员可以通过子类安全地扩展。
Protected 类成员是稳定的 public 成员,旨在由拥有类或其子类使用。受保护的成员可以通过子类安全地扩展。
Private 类和类成员在框架内部使用,不供应用程序开发人员使用。私有类和成员可能随时更改或从框架中省略,恕不另行通知,不应在应用程序逻辑中依赖。
static 标签。*见下文静态。下面是一个示例类成员,我们可以剖析它以展示类成员的语法(在本例中是从 Ext.button.Button 类查看的 lookupComponent 方法)。
让我们看看成员行的每个部分
lookupComponent)( item ))Ext.Component)。对于不返回除 undefined 之外的任何内容的方法,可以省略此项,或者可以显示为用斜杠 / 分隔的多个可能值,表示返回的内容可能取决于方法调用的结果(即,如果 get 方法调用成功,则方法可能返回 Component,如果失败,则返回 false,这将显示为 Ext.Component/Boolean)。PROTECTED - 请参阅下面的标志部分)Ext.container.Container)。如果成员源自当前类,则源类将显示为蓝色链接,如果它继承自祖先类或混合类,则显示为灰色。view source)item : Object)。undefined 之外的值,则“返回值”部分将注明返回的类或对象类型以及描述(示例中为 Ext.Component)Available since 3.4.0 - 示例中未显示),紧随成员描述之后Defaults to: false)API 文档使用许多标志来进一步传达类成员的功能和意图。标签可以用文本标签、缩写或图标表示。
classInstance.method1().method2().etc();false,则标记为可阻止的事件将不会触发- 表示框架类
- 单例框架类。*有关更多信息,请参阅单例标志
- 组件类型框架类(Ext JS 框架中扩展 Ext.Component 的任何类)
- 表示类、成员或指南是当前查看版本中的新增内容
- 表示类型为 config 的类成员
- 表示类型为 property 的类成员
- 表示类型为 method 的类成员
- 表示类型为 event 的类成员
- 表示类型为 theme variable 的类成员
- 表示类型为 theme mixin 的类成员
- 表示类、成员或指南是当前查看版本中的新增内容
在 API 文档页面上的类名正下方是一行按钮,对应于当前类拥有的成员类型。每个按钮显示按类型划分的成员计数(此计数会随着应用过滤器而更新)。单击按钮会将您导航到该成员部分。将鼠标悬停在成员类型按钮上将显示该类型的所有成员的弹出菜单,以便快速导航。
与类 config 选项相关的 Getter 和 Setter 方法将显示在方法部分以及 API 文档和成员类型菜单的 config 部分中,紧挨着它们所处理的 config。Getter 和 Setter 方法文档将在 config 行中找到,以便于参考。
您的页面历史记录保存在本地存储中,并在顶部标题栏下方显示(使用可用的实际空间)。默认情况下,显示的唯一搜索结果是与您当前查看的产品/版本匹配的页面。您可以通过单击历史记录栏右侧的 按钮并选择“全部”单选按钮来展开显示的内容。这将显示所有产品/版本历史记录栏中的所有最近页面。
在历史记录配置菜单中,您还将看到最近访问页面的列表。结果按“当前产品/版本”和“全部”单选按钮过滤。单击 按钮将清除历史记录栏以及本地存储中保存的历史记录。
如果在历史记录配置菜单中选择“全部”,则将启用“在历史记录栏中显示产品详细信息”复选框选项。选中后,每个历史页面的产品/版本将与历史记录栏中的页面名称一起显示。将光标悬停在历史记录栏中的页面名称上也会显示产品/版本作为工具提示。
可以使用页面顶部的搜索字段搜索 API 文档和指南。
在 API 文档页面上,还有一个过滤器输入字段,该字段使用过滤器字符串过滤成员行。除了按字符串过滤外,您还可以按访问级别、继承和只读来过滤类成员。这是通过使用页面顶部的复选框完成的。
API 类导航树底部的复选框过滤类列表,以包含或排除私有类。
单击空的搜索字段将显示您最近 10 次搜索,以便快速导航。
每个 API 文档页面(Javascript 原始类型页面除外)都有一个与该类相关的元数据菜单视图。此元数据视图将具有以下一项或多项
Ext.button.Button 类具有 Ext.Button 的备用类名称)。备用类名称通常是为了向后兼容性而维护的。可运行示例 (Fiddles) 默认在页面上展开。您可以使用代码块左上角的箭头单独折叠和展开示例代码块。您还可以使用页面右上角的切换按钮切换所有示例的折叠状态。切换所有状态将在页面加载之间记住。
类成员默认在页面上折叠。您可以使用成员行左侧的箭头图标或右上角的展开/折叠所有切换按钮全局展开和折叠成员。
在较窄的屏幕或浏览器上查看文档将导致针对较小外形尺寸优化的视图。桌面视图和“移动”视图之间的主要区别在于
可以通过单击 API 文档页面顶部的类名来查看类源代码。可以通过单击成员行右侧的“查看源代码”链接来查看类成员的源代码。
D3 组件(和其他高级 Ext JS 框架包)可以包含在您的 Architect 项目中。在本指南中,我们将逐步介绍如何将 ExtJS SDK 中的高级包连接到您的项目。我们还将逐步介绍在活动项目中使用 D3 组件所需的添加和配置。
注意: 本指南适用于 Architect 4.1+ 和 Ext JS 6.2+
Architect 附带 D3 组件,允许您在设计视图中使用 D3 组件来组合您的项目。但是,要在已保存的项目中使用它们,您需要将高级包文件夹复制到已保存的项目或 Architect 框架库文件夹。以下是您可能需要采取的两个路径,以添加必要的包文件夹以在您的 Architect 项目中使用。
以下步骤是将 D3 组件和其他高级包包含在新的 Architect 项目中所需的步骤。
在您计算机的文件浏览器中,打开 Ext JS SDK 插件包文件夹。
例如,{ext-addons-6.2.1}/packages。您应该看到“d3”文件夹以及其他包含的高级插件。
复制“packages”文件夹中的所有文件夹
将高级包文件夹粘贴到 Architect 框架文件夹中
Mac: /Users/
PC: c:\Users\pf\Documents\Architect\frameworks\
Linux: ~/Documents/Architect/frameworks/
注意: Architect 将使用“frameworks”子文件夹中最新的框架版本。例如,如果您在“frameworks/ext62”文件夹中看到 6.2.0.x 和 6.2.1.x,您需要确保从 6.2.1 插件下载中将包添加到 6.2.1.x 文件夹。
首次保存项目后,框架资产将复制到项目的输出目录。对于以前保存的项目,您需要通过以下步骤将高级包文件夹复制到项目本身
在您计算机的文件浏览器中,打开 Ext JS SDK 插件包文件夹。
例如,{ext-addons-7.0.0}/packages。您应该看到“d3”文件夹以及其他包含的高级插件。
复制“packages”文件夹中的所有文件夹
将高级包文件夹粘贴到已保存项目文件夹的 {SavePath}/ext/packages 中
注意: 如果您在将包添加到保存文件夹之前已将 D3 视图添加到您的项目,则您需要在复制高级包文件夹后重启 Architect,然后才能预览您的项目。
D3 图表需要一个容器来嵌套,所以让我们拖动一个容器到画布上开始。在我们继续之前,让我们也增加高度和宽度。在容器的配置上过滤每个属性,并将它们都设置为 600。
在 Architect 和您的项目构建都可以访问 D3 包的情况下,您可以单击工具箱面板中的“premium”,并将其中一个视图拖到设计画布上。可以选择任何 d3 视图。我们将使用热图组件进行本次演练。只需搜索“heatmap”并将 Heatmap 拖到容器上,您就会看到一个热图图表出现。
您将看到图表已经有一个形状,但这仅仅是为了占位符的目的。
注意: 如果您现在预览您的应用程序,您将只看到 x 轴和 y 轴,而没有数据可视化。
我们需要做的第一件事是添加一个 store。
在工具箱中搜索“store”,然后将 Store 拖到项目检查器的“Stores”节点上。您会在新创建的 store 旁边看到一个红色感叹号。这表示需要一个 model。
在工具箱中搜索“model”,然后将 Model 拖到项目检查器的“Models”节点上。在选中您的 model 的情况下,过滤 model 的配置以查找“fields”。单击“+”按钮并添加“date, bucket, count”。您现在将在项目检查器中的 model 下看到您的字段已填充。在我们继续之前,让我们单击 date 字段。
然后过滤“type”并将其设置为“date”。
现在,让我们将 model 绑定到 store。在您的项目检查器中选中 MyStore 的情况下,在树 store 的配置中过滤“model”。过滤后,您应该看到一个 model 条目。单击框内并选择 MyModel。现在,红色感叹号应该已经消失了。
我们现在准备好数据了。您可以使用以下数据来完成您的 store 并查看完成的热图。
[
{ "date": "2012-07-20", "bucket": 800, "count": 119 },
{ "date": "2012-07-20", "bucket": 900, "count": 123 },
{ "date": "2012-07-20", "bucket": 1000, "count": 173 },
{ "date": "2012-07-20", "bucket": 1100, "count": 226 },
{ "date": "2012-07-20", "bucket": 1200, "count": 284 },
{ "date": "2012-07-21", "bucket": 800, "count": 123 },
{ "date": "2012-07-21", "bucket": 900, "count": 165 },
{ "date": "2012-07-21", "bucket": 1000, "count": 237 },
{ "date": "2012-07-21", "bucket": 1100, "count": 278 },
{ "date": "2012-07-21", "bucket": 1200, "count": 338 },
{ "date": "2012-07-22", "bucket": 900, "count": 154 },
{ "date": "2012-07-22", "bucket": 1000, "count": 241 },
{ "date": "2012-07-22", "bucket": 1100, "count": 246 },
{ "date": "2012-07-22", "bucket": 1200, "count": 300 },
{ "date": "2012-07-22", "bucket": 1300, "count": 305 },
{ "date": "2012-07-23", "bucket": 800, "count": 120 },
{ "date": "2012-07-23", "bucket": 900, "count": 156 },
{ "date": "2012-07-23", "bucket": 1000, "count": 209 },
{ "date": "2012-07-23", "bucket": 1100, "count": 267 },
{ "date": "2012-07-23", "bucket": 1200, "count": 299 },
{ "date": "2012-07-23", "bucket": 1300, "count": 316 },
{ "date": "2012-07-24", "bucket": 800, "count": 105 },
{ "date": "2012-07-24", "bucket": 900, "count": 156 },
{ "date": "2012-07-24", "bucket": 1000, "count": 220 },
{ "date": "2012-07-24", "bucket": 1100, "count": 255 },
{ "date": "2012-07-24", "bucket": 1200, "count": 308 },
{ "date": "2012-07-25", "bucket": 800, "count": 104 },
{ "date": "2012-07-25", "bucket": 900, "count": 191 },
{ "date": "2012-07-25", "bucket": 1000, "count": 201 },
{ "date": "2012-07-25", "bucket": 1100, "count": 238 },
{ "date": "2012-07-25", "bucket": 1200, "count": 223 },
{ "date": "2012-07-26", "bucket": 1300, "count": 132 },
{ "date": "2012-07-26", "bucket": 1400, "count": 117 },
{ "date": "2012-07-26", "bucket": 1500, "count": 124 },
{ "date": "2012-07-26", "bucket": 1600, "count": 154 },
{ "date": "2012-07-26", "bucket": 1700, "count": 167 }
]
复制并粘贴上面的数据,然后单击您的 Store。过滤数据并单击其数组值。然后粘贴您复制的数据。
注意: 您可能需要删除似乎当前弹出的幻影“0”。
现在我们准备好将我们的数据绑定到我们的热图了!
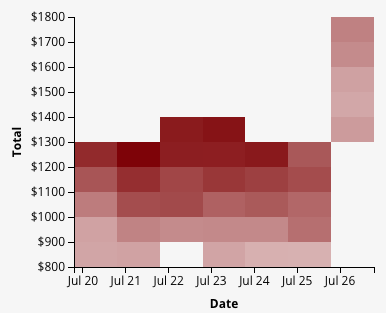
在项目检查器中单击您的热图。在选中的情况下,在热图的配置部分中过滤“store”。将 store 与“MyStore”关联,您应该立即看到热图中的数据发生变化。您现在可以在浏览器中预览您的应用程序,并看到一个 D3 热图传达我们刚刚添加的所有数据。

有关 D3 包的更多信息,请参阅 D3 指南。您还可以查看 Kitchen Sink 中的示例。